Was sind Meta-Elemente?
Was wir von einer Website im Browser sehen, ist nur ihre sichtbare Oberfläche. Dahinter verbirgt sich einiges an HTML-Code, der für den Nutzer einer Website nicht sichtbar ist.
Klassischer Aufbau einer Website
<!DOCTYPE html>
<html>
<head>
<title>Seiten Titel</title>
<meta name=”description” content=”Kurze Beschreibung”>
</head>
<body>
<h1>Hauptüberschrift</h1>
<p>Ein einfacher Absatz.</p>
</body>
</html>
Im sogenannten Element befinden sich vorrangig die Meta-Elemente, im obigen Beispiel der Meta Title und die Meta Description. Wie das Präfix schon andeutet, handelt es sich hier um Daten über Daten, ergo Meta-Daten.

Die meisten von ihnen fassen den Inhalt einer Website zusammen. Das erleichtert z. B. Suchmaschinen die Arbeit, da sie schnell erfassen können, worum es auf einer Website geht. Es gibt auch einige Meta-Elemente, die alles andere als unsichtbar sind: Sie werden als sogenannte Snippets in den Suchergebnissen z. B. von Google angezeigt und sind somit oft das Erste, was man von einer Website überhaupt wahrnimmt.
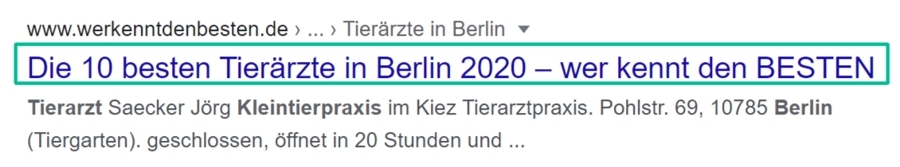
Ein typisches Snippet sieht so aus:

Dieses Snippet ist außerordentlich SEO-relevant, weil sich meist hier entscheidetob ein Nutzer die Website anklickt oder eben nicht. Wir kommen gleich dazu, wie es sich genau zusammensetzt. Nicht alle Meta-Elemente sind allerdings für Suchmaschinen gleichermaßen interessant. Meta Keywords werden von Google schon seit 2009 ignoriert, da sie zu oft verwendet werden, um eigentlich minderwertigem Content ein besseres Ranking zu verschaffen.
Welche Meta-Elemente sind SEO-relevant?
Alle Meta-Daten, die Google in den Algorithmus zur Ermittlung der Suchergebnisreihenfolge einbezieht, sollten wir für unsere Websites im Auge behalten. Hier sind die wichtigsten Elemente im Überblick:
-
Content-Elemente
- Meta Title
- Indirekt: Meta Description
-
Anweisungen an den Crawler:
- Meta Robots
- Canonical
-
Anweisungen an den Browser
- Meta Viewport
- Charset
Der Meta Title

Übersetzt in HTML-Code sieht das so aus:
<head>
<title>Die 10 besten Tierärzte in Berlin 2019 – wer kennt den BESTEN</title>
...
</head>
Der Meta Title ist mit ziemlicher Sicherheit einer der wichtigsten Ranking-Faktoren. Im Idealfall sagt er klar und direkt, worum es auf einer Website geht. Daher sollte das wichtigste Keyword auch an den Anfang gestellt werden, ebenso sollte der Markenname vorhanden sein (Google mag Marken). So können Nutzer den Meta Title schnell erfassen und bewerten. Er wird übrigens meist auch angezeigt, wenn man eine Website in einem sozialen Netzwerk teilt, insofern keine OpenGraph Tags (siehe unten) vorhanden sind.
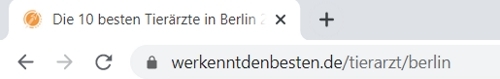
Zusätzlich ist der Title Tag im Browser-Tab zu sehen:

Als Faustregel gilt: 40 bis 65 Zeichen sollte der Title lang sein und außerdem individuell geschrieben, d. h. kein Copy-and-Paste einer Überschrift, die sich schon woanders auf der Website befindet (diesem Fehler begegnet man sehr häufig). Alles was zu lang ist, wird von Google abgeschnitten, was ziemlich unschön aussehen kann.
Wichtig: Google zählt die Länge eines Title immer in Pixeln, nicht in Zeichen. Je nach Größe der verwendeten Buchstaben (Ein “M” hat z. B. mehr Pixel als ein “I”) kann ein Title mit identischer Zeichenanzahl einmal abgeschnitten werden und einmal nicht. Es gibt aber auch Tools, die Pixel messen und nicht Zeichen, zum Beispiel von Sistrix.
Die Meta Description

Wiederum im HTML-Code:
<head>
... <meta name="description" content="Gute Tierärzte in Berlin - 14.968 Tierarzt Bewertungen aus 52 Bewertungsportalen für insgesamt 319 Tierärzte. TOP Tierärzte auf: wer kennt den BESTEN">
... </head>
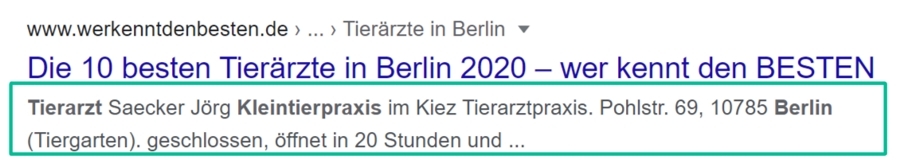
Die Meta Description ist kein Rankingfaktor. Das heißt, Google zieht ihren Inhalt nicht als Kriterium für das Ranking heran. Trotzdem ist sie wichtig für SEO, da sie im Snippet angezeigt wird und die Nutzer zum Klicken animieren soll. Am besten ist es also, kurz und prägnant den Inhalt der Seite zu beschreiben. Idealerweise enthält die Description zudem einen Call-to-Action und ist 140 bis 160 Zeichen lang.
Hinweis: Es gibt keine Garantie dafür, dass Google die selbst gewählte Meta Description auch genauso anzeigt. Oft werden auch Teile des Contents verwendet, wenn der Algorithmus diese als passender bewertet.
Meta Robots
Das Code-Beispiel sieht recht simpel aus:
<head>
...
<meta name="robots" content="noindex, nofollow">
...
</head>
Doch die Bedeutung ist schon etwas komplexer. Die Meta Robots werden vor allem dafür verwendet, den Suchmaschinencrawlern Anweisungen bezüglich der Indexierung und der Anzeige in den Suchergebnissen zu geben. Die meistgenutzten Anweisungen sind:
- “index” & “noindex”
- “follow” & “nofollow”
Die komplette Liste der Anweisungen findet sich hier.
Noindex & Nofollow
Eine Suchmaschine wie Google lässt sich im Grunde wie ein gigantischer Index des Internets verstehen, der Informationen zu allen Seiten des Webs erfasst, speichert und aufbereitet. Wer diese Werte in den Meta Robots nicht explizit festlegt, signalisiert Google übrigens grundsätzlich, dass die Seite indexiert werden darf. Seiten, die nun auf “noindex” gesetzt werden, werden nicht in diesen Index aufgenommen und somit auch nicht als Suchergebnis angezeigt. Bei “nofollow” hingegen wird den Links auf einer Seite weder gefolgt, noch werden die verlinkten Seiten gecrawlt (es sei denn, andere Seiten verlinken darauf).

Seit 2019 versteht Google die follow/nofollow-Anweisung nur noch als Hinweis und nicht als verpflichtende Anweisung.
-
Typische Anwendungsfälle für “noindex” (Befehl steuert die Indexierung):
- die Seite ist für Suchmaschinen nicht relevant, z. B. funktionale Seiten wie der Login-Bereich, die Datenschutzseite oder der Warenkorb,
- interne Suchergebnisseiten auf einer Website (Wer schon bei Google gesucht hat, will nicht noch einmal suchen müssen),
- Seiten mit Thin Content, also belanglosen Inhalten (wobei hier auch immer die Option besteht, diese Seiten zu löschen).
-
Typische Anwendungsfälle für “nofollow” (Befehl steuert das Crawling):
- das Crawlen bestimmter Seiten priorisieren (was eher bei größeren Websites Sinn ergibt),
- um nutzergenerierten Content auszuschließen, z. B. Links in Kommentaren,
im Grunde braucht man “nofollow” aber selten, wenn man nur seriöse Quellen verlinkt und auf bezahlte Links verzichtet.
- Weitere Meta Robots Anweisungen:
- “nosnippet” - Seiten dürfen nicht als Featured Snippet angezeigt werden, damit Google nicht vom Content profitiert, ohne dass die Website angeklickt wird,
- “noarchive” - Seiten dürfen von Google nicht aus dem Cache angezeigt werden,
- Weitere Anweisungen finden sich hier.
WICHTIGER HINWEIS
Seit Oktober 2019 bietet Google noch feinere Optionen an, um zu kontrollieren, ob und wie Snippets in den Suchergebnissen angezeigt werden. Ein Grund dafür ist die neue Europäische Copyright-Richtlinie.
Canonical
Canonicals werden immer dann verwendet, wenn es sich bei einer Seite um ein Duplikat oder eine sehr ähnliche Seite handelt, die nicht indexiert werden soll. Denn Duplikate sieht Google gar nicht gerne, da nicht klar ist, welche der verfügbaren Seiten zu einem Thema nun die bessere ist. Es kann zu Keywordkannibalismus kommen. Um das zu verhindern, bestimmt man sozusagen eine Seite als Original, auf die der Canonical der URL-Duplikate verlinkt. Ein Beispiel:
Master-URL: https://www.beispielseite.com/alles-zum-thema-x/ Kanonisierte URL1: https://www.beispielseite.com/thema-x/ Kanonisierte URL2: https://www.beispielseite.com/alles-zum-thema-x/?filter=y
In dem Beispiel handelt es sich bei der kanonisierten URL1 um eine inhaltlich sehr ähnliche Seite und bei URL2 um eine Seite, die exakt identische Inhaltsabschnitte der Master-URL enthält (es wurde nur ein Filter gesetzt, der in der URL abgebildet wird).
In diesem Fall hätte die Master-URL entweder gar keinen Canonical oder es wird explizit ein auf sie selbst verweisender Canonical vergeben. Beides sagt dem Crawler das gleiche: “Diese Seite ist kein Duplikat, soll indexiert werden”. Das gilt natürlich nur, wenn die Seite nicht gleichzeitig auf noindex steht oder anderweitig aus dem Index ausgeschlossen wurde. Deshalb können auch nur indexierbare URLs kanonische URLs sein.
Die anderen beiden Seiten würden dann den folgenden Tag erhalten und damit auf die Master-URL kanonisiert werden:
<head>
...
<link rel=”canonical” href=”https://www.beispielseite.com/alles-zum-thema-x/”>
...
</head>
Dieser Tag sagt den Suchmaschinen: “Hey, ich bin zwar aufrufbar, aber indexiere statt meiner lieber diese andere Seite”.
Canonicals enthalten noch mehr Informationen. Sie sorgen auch dafür, dass Ranking-Signale wie Backlinks auf die Original-URL konsolidiert werden.

Canonical Tags sind also nützliche Mittel, um den eigenen Content in relevant und nicht relevant einzuteilen und den Google Index sauber zu halten. In vielen Fällen ergibt es aber sicherlich mehr Sinn, doppelt vorhandene Inhalte direkt zu löschen (natürlich mit den entsprechenden Maßnahmen wie Umleitungen oder Linkaktualisierungen).
Charset
Dieser Wert sollte für lateinische Schriftsysteme immer utf-8 sein. Das Ganze dient dazu, dem Browser mitzuteilen, wie er den Text auf einer Webseite darstellen soll. Wird das nicht angegeben, kann es sein, dass bspw. Umlaute oder Sonderzeichen falsch dargestellt werden.
Meta Viewport
Auch hier wieder zunächst der HTML-Code:
<head>
...
<meta name="viewport" content="width=device-width, initial-scale=1.0">
...
</head>
Auch der Meta Viewport ist kein direkter Rankingfaktor, sorgt aber dafür, dass die Seiten auch auf mobilen Endgeräten wie Smartphones korrekt im Sinne einer responsiven Darstellung angezeigt werden. Da Google tendenziell Seiten bevorzugt, die für die mobile Nutzung optimiert sind (“Mobile First”), kann der Meta Viewport indirekt eine Auswirkung auf das Ranking haben. Fehlt nämlich dieses Element, nutzen die meisten Browser eine Standard-Desktop-Breite und das kann auf Smartphones ziemlich gruselig aussehen. Deshalb sollte man dieses Element auf responsiven Websites keinesfalls vergessen!
Meta-Elemente für das eigene Content Management nutzen
Nicht nur Google profitiert von sinnvoll eingesetzten Meta-Elementen, sondern auch wir selbst. Viele Websites haben keine einheitliche und logisch aufgebaute Struktur, es fehlt schlicht der Überblick. Mit Meta-Elementen können wir unseren Content thematisch strukturieren und kategorisieren und beispielsweise Meta Keywords zu einzelnen Themenbereichen oder Seitenfunktionen vergeben, um diese später wieder auslesen (crawlen) zu können. Das ist hilfreich, wenn man einen Content Audit durchführen will, und wir sparen uns die nachträgliche manuelle Kategorisierungsarbeit. Strukturierte Daten Strukturierte Daten sind zwar keine Meta-Elemente im engeren Sinne, helfen Google aber dabei, den Inhalt einer Seite besser zu verstehen. Sie bestehen aus vordefinierten Attribut-Wert-Paaren, die Google einfach auslesen kann, und sorgen so dafür, dass Suchergebnisse mit zusätzlichen Informationen wie z. B. Nutzerbewertungen ausgegeben werden und Google weniger interpretieren muss.
Ein einfaches Beispiel für strukturierte Daten sind Zahlen. Wenn Google auf eine Zahl trifft, weiß der Algorithmus erstmal nicht, ob es sich um ein Datum, Geld, Mengenangaben oder etwas anderes handelt. Nun lässt sich eine Zahl aber mit strukturierten Daten eindeutig definieren.
“price”: “55.00” “priceCurrency”: “USD”
Diese Daten sagen zunächst aus, dass etwas 55 US-Dollar kostet. Erst durch die Verknüpfung beider Textelemente kommt Google zu dem eindeutigen Schluss, dass die 55 hier den Preis für ein Produkt meint. Die Relevanz strukturierter Daten für SEO ergibt sich von selbst: Wer einen Online-Shop betreibt, möchte auch von Menschen mit Kaufinteresse gefunden werden, dazu ist es wichtig, dass Preise mittels strukturierter Daten auch als solche erkennbar sind.
Doch warum sind strukturierte Daten nun gut für SEO?
Google versteht die Inhalte besser → Google rankt die Seite (hoffentlich) zu relevanten Suchanfragen weiter vorn. Strukturierte Daten speisen sogenannte Rich Results in den Suchergebnissen, was die Aufmerksamkeit der Nutzer auf das jeweilige Snippet erhöhen kann.
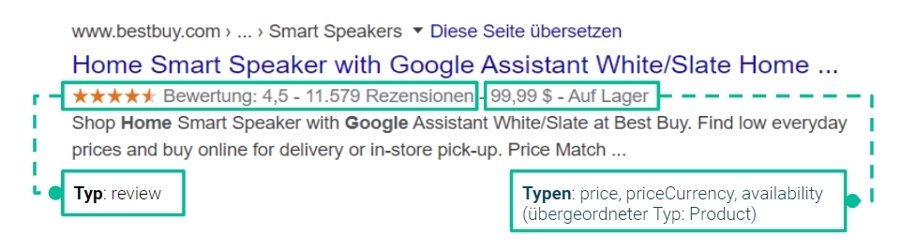
Ein typisches Rich Snippet ist das Review Snippet, das sich ebenfalls aus strukturierten Daten speist. Im folgenden Beispiel sehen wir aber auch weitere Angaben, die aus strukturierten Daten gezogen werden:

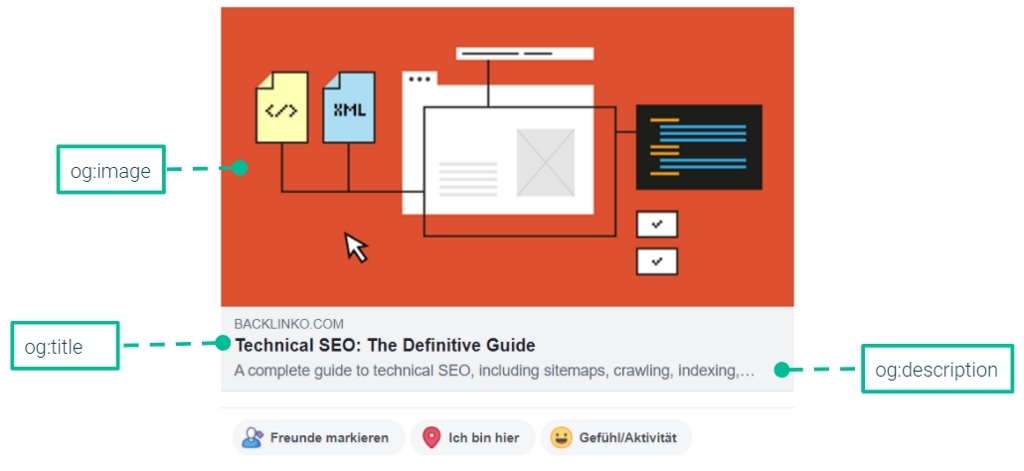
Es gibt noch weitere strukturierte Daten, die vor allem in den sozialen Netzwerken verwendet werden. Die sogenannten Open Graph Tags sind hilfreich, wenn z. B. ein Facebook-Nutzer einen Artikel oder ein Video in seiner Chronik teilt. Für SEO sind sie allerdings weniger relevant.

Dabei unterscheidet man sechs Varianten:
- og:title
- og:description
- og:image
- og:url
- og:locale
- og:type
Diese Tags geben an, wie die Snippet-Anzeige in den sozialen Medien aussehen soll und beinhalten weitere Informationen, z. B. ob es sich um eine Website oder ein Video handelt.
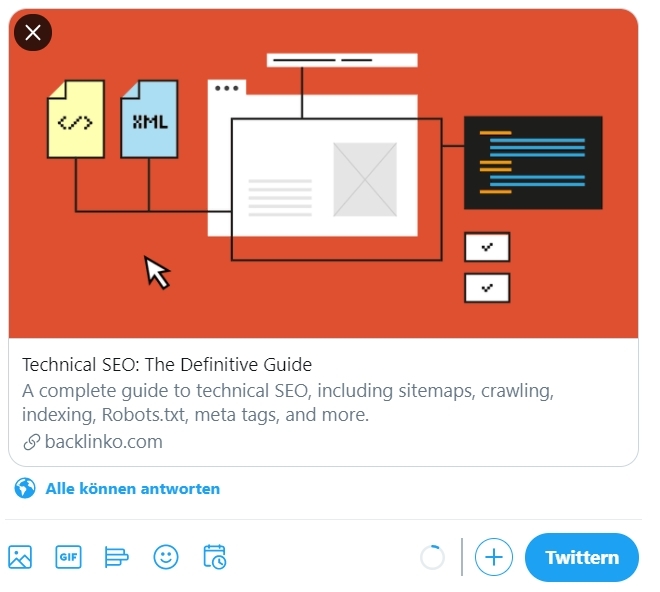
Auch Twitter Cards dienen, ähnlich wie Open Graph Tags, der Erstellung eines Vorschau-Snippets zum Teilen auf Twitter. Verschiedene Formate zur bestmöglichen Darstellung sind möglich, z. B. Summary Cards mit großen Bildern oder Cards, die extra zum Darstellen von Apps entwickelt wurden. Die Tags lauten wie folgt:
- twitter:card (Typ der Card)
- twitter:description
- twitter:title

Fazit
Google verrät generell nur sehr wenig über seinen Ranking-Algorithmus. Klar ist aber, dass der Meta Title, die Meta Description und die Meta-Robots für SEO höchst relevant sind. Wie oft bewahrheitet sich auch hier die goldene Regel: Was für die Nutzer relevant ist, kann für SEO nicht irrelevant sein. Die in diesem Post vorgestellten Meta-Elemente helfen Nutzern dabei, ein Ergebnis in der Google-Suche richtig einzuordnen und es mit realistischen Erwartungen anzuklicken. Daher sollten wir diese Tags bestmöglich ausfüllen und auch regelmäßig monitoren, insbesondere nach einem Seitenupdate.
Welche Tags Du auf jeden Fall auf dem Schirm behalten solltest und warum:
<title> & <meta name=”description” content=””>
Mit diesen beiden Tags legst Du fest, wie Google Dein Suchergebnis darstellt. Es ist der erste Berührungspunkt mit potentiellen Besuchern und sollte daher möglichst so gestaltet sein, dass a) der Schwerpunkt Deiner Seite eindeutig und klar ist und b) Besucher motiviert werden, das Suchergebnis auch anzuklicken. Gerade für die Description bietet sich der Einsatz von bestimmten Emojis oder Sonderzeichen an, um sich besser von den restlichen Ergebnissen abgrenzen zu können. Allerdings kann ein übermäßiger Gebrauch Nutzer auch verschrecken.
<meta name=”robots” content=”(no)index, (no)follow”>
Mit diesem Tag legst Du fest, ob Google eine einzelne Seite als Suchergebnis verwenden darf oder nicht. Beachte jedoch, dass Google die Seite dennoch crawlen muss, um das Tag auch auslesen zu können. Ist Deine Seite bspw. zusätzlich über die robots.txt gesperrt, kann Google das Tag nicht abholen und damit den Anweisungen ggf. nicht folgen.
<link rel=”canonical” href=”...”>
Manchmal lassen sich Duplikate einfach nicht vermeiden. Gerade Online Shops sind durch mannigfaltige Filtermöglichkeiten gern Opfer von inhaltlichen Duplikaten. Aber auch Tracking Parameter für beworbene Inhalte können Duplikate erzeugen. Um Suchmaschinen mitzuteilen, wo sich das Original (die kanonische Variante) befindet und dass sie doch bitte alle bis dato gesammelten Ranking-Signale dem Original zuordnen sollen, nutzt man das rel=”canonical” Element. Es wird auch empfohlen, noindex und rel=”canonical” nicht in Kombination anzuwenden, da es sich hier um gegensätzliche Anweisungen handelt.
 SEO
SEO SEA
SEA CRO
CRO Design
Design DEV
DEV